Se você fez login no Akamai Cloud Manager recentemente, deve ter notado que ele está um pouco diferente. É o equivalente em termos de interface do usuário a uma equipe de elfos de design de interiores que entra sorrateiramente e atualiza levemente as cores da pintura e os móveis da sua casa e, de alguma forma, encontra um lugar para aquela pilha de bagunça sempre presente. Essencialmente, isso é o que acontece quando uma equipe de designers e engenheiros de front-end é encarregada de sincronizar ou atualizar os sistemas de design, mas o processo real é um esforço colaborativo em que cada pequena nuance é discutida, criada, revisada e disponibilizada para feedback interno.
Esse é um processo que os desenvolvedores de aplicativos conhecem bem e, às vezes, pode ser uma série de sprints que causam dor de cabeça. Quando nossas equipes de front-end e UX abordaram o projeto de integrar a marca e os elementos de design da Akamai para criar uma experiência mais coesa entre o Cloud Manager e o Akamai Control Center, elas viram uma oportunidade de criar uma interface de usuário mais leve. Nesta sessão de perguntas e respostas, vamos aos bastidores com o engenheiro de software sênior líder Jaalah Ramos para falar sobre o conceito de tokens de design, criando consistência entre várias plataformas e como esse esforço melhorará o design de nosso produto como um todo.
P: O que motivou a realização de alterações na interface do usuário do Akamai Cloud Manager?
R: Depois que a Akamai adquiriu inicialmente a Linode em 2022, fizemos alterações e atualizações incrementais na interface do usuário do Cloud Manager para acompanhar os lançamentos de produtos à medida que nossos serviços e locais de nuvem continuam a se expandir. No entanto, sabíamos que essas pequenas alterações não nos levariam diretamente a alcançar a paridade de design entre o Cloud Manager e o Akamai Control Center, portanto, queríamos abordar isso como uma oportunidade de refinar e refatorar nosso sistema de design front-end para ir além da alteração da fonte e de algumas cores da marca. Vimos uma oportunidade de criar um sistema de token de design.
P: O que são tokens de design?
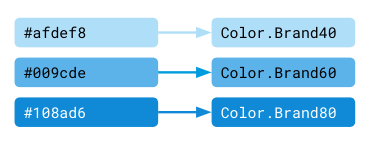
R: Os tokens de design são como blocos de construção para design e engenharia. Eles ajudam a simplificar e compartilhar decisões de design, como cores, fontes e espaçamento, representando-os em código. De certa forma, eles podem atuar como uma linguagem comum entre o design e a engenharia para garantir que os designs permaneçam consistentes em diferentes produtos, serviços e plataformas. Então, o que isso significa? Tomamos todas as decisões de design relacionadas a itens como cor, tipografia e espaçamento e as representamos usando um token semanticamente nomeado. Assim, o valor subjacente do token é abstraído em lugar de um nome que descreve o que o valor estava tentando transmitir ou significar.

Além de derivar um bom nome semântico, a forma como categorizamos os tokens é uma fase importante na qual estamos trabalhando. Como classificamos os tokens que criamos para que eles tenham uma estrutura consistente? Queríamos ser capazes de fornecer orientação sobre como criar tokens para que não haja confusão.
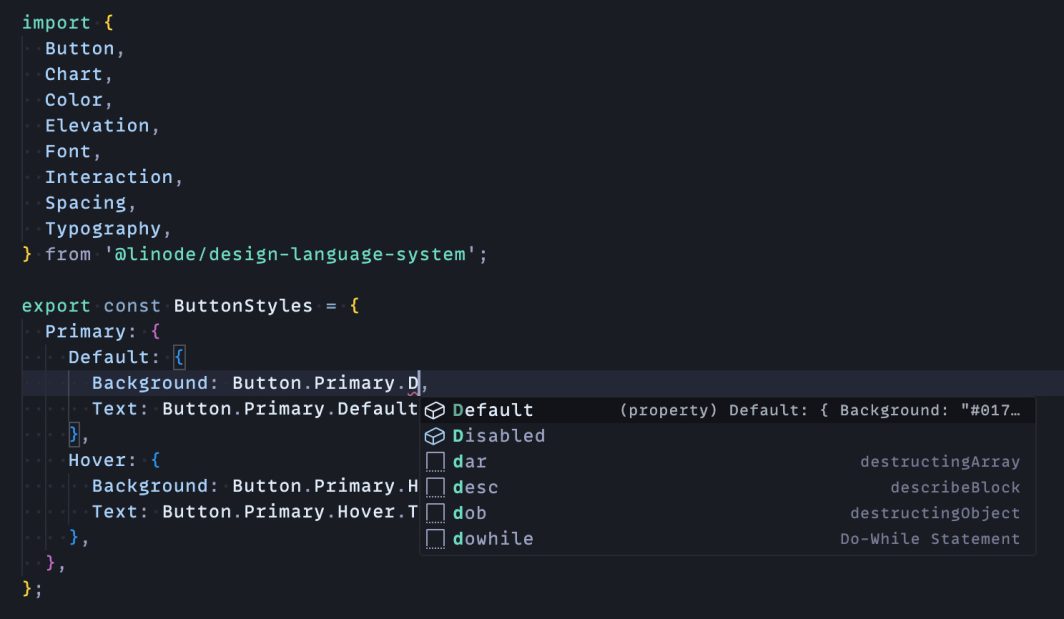
A convenção de nomenclatura derivada de nossa taxonomia é ordenada das categorias mais genéricas para as mais específicas. Essa é uma maneira intencional de ordenar cada categoria para que se baseiem umas nas outras, resultando em tokens que têm nomes naturais e amigáveis, como "Button.Primary.Hover.Text"

P: Quais foram alguns dos requisitos para o próprio sistema de token de design que as equipes solicitaram?
R: Muitas de nossas equipes usam TypeScript, portanto, priorizamos a criação de um sistema que aprimore a experiência do desenvolvedor, garantindo que todas as informações de tipo fluam para o pacote de token de design. Estruturamos meticulosamente nossas definições de tipo para preservar a taxonomia completa do token, permitindo recursos robustos de preenchimento automático e verificação de tipo, além de garantir que os valores subjacentes sejam exibidos ao passar o mouse. Isso dá aos desenvolvedores visibilidade imediata dos valores exatos de cores, espaçamento ou tipografia que estão implementando, sem a necessidade de consultar a documentação ou alternar contextos.

P: Um sistema de tokens de design é único?
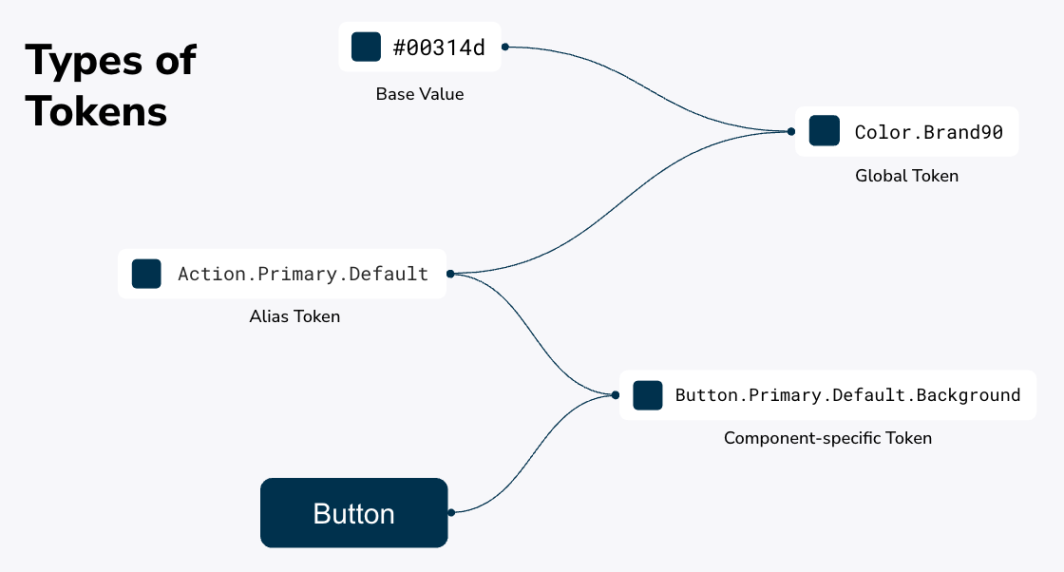
R: Não, de forma alguma! Nossos tokens de design operam em três níveis: global, alias e específico do componente, o que nos dá controle sobre a maioria das propriedades de CSS. Quando um designer atualiza um valor hexadecimal de cor global ou modifica um token de alias (como os de itens de ação), a alteração é feita em cascata em todos os componentes afetados.
Dito isso, deixamos deliberadamente espaço para que nossas equipes de produtos contribuam para a evolução do sistema. Criamos canais de feedback em que as equipes podem sugerir melhorias com base em suas experiências de implementação no mundo real. Às vezes, isso significa repensar completamente partes de nossa estrutura de tokens. Essa abordagem colaborativa ajuda a garantir que nosso sistema de design permaneça prático e responsivo às necessidades reais de desenvolvimento, em vez de apenas princípios teóricos de design.
P: Como isso ajuda os usuários da Akamai?
R: Temos usuários que usam a Akamai Cloud para gerenciar a infraestrutura de nuvem e o Akamai Control Center para gerenciar produtos de segurança e entrega de conteúdo, portanto, eles estão constantemente alternando entre sistemas que antes pareciam e pareciam não estar relacionados entre si. Acreditamos que uma interface de usuário consistente é fundamental para ajudar os usuários a concluir suas tarefas diárias com mais rapidez, facilidade e sucesso. A simplificação do nosso sistema de design elimina as inconsistências visuais e reduz a carga cognitiva - seus olhos e seu cérebro precisam trabalhar um pouco menos para diferenciar os sistemas, o que torna tudo mais atraente e esteticamente satisfatório.
P: Como as atualizações de acessibilidade foram consideradas nessa atualização de design?
R: A acessibilidade digital é uma área de foco importante para a minha equipe, e recebemos muitos comentários dos clientes sobre o que está funcionando e o que precisamos melhorar. Ao embarcar nas atualizações de design, adicionamos alguns ajustes sutis para aumentar a acessibilidade do Cloud Manager, incluindo:
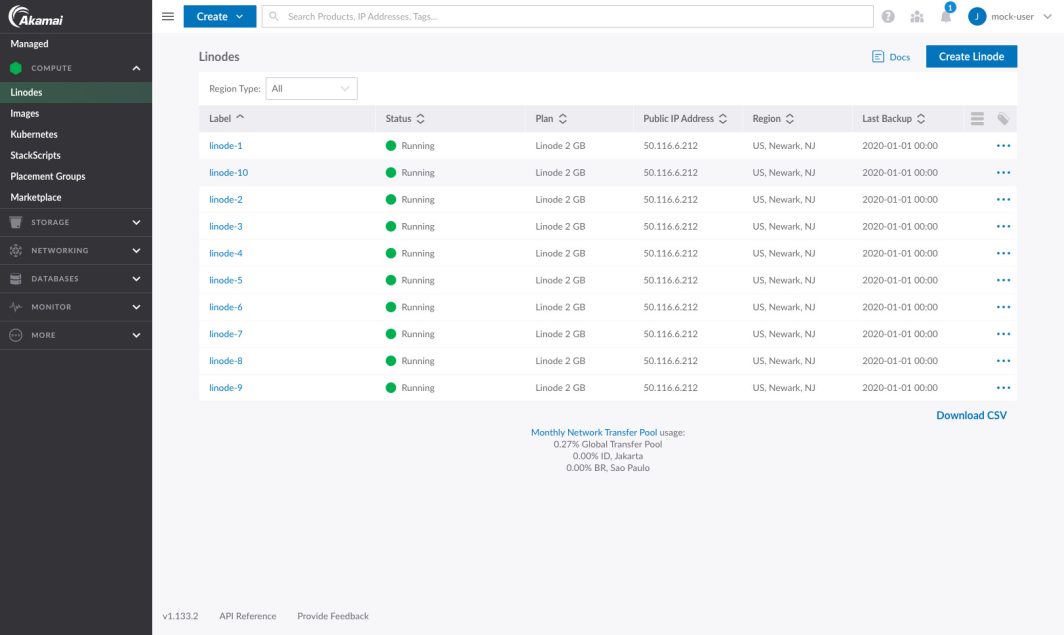
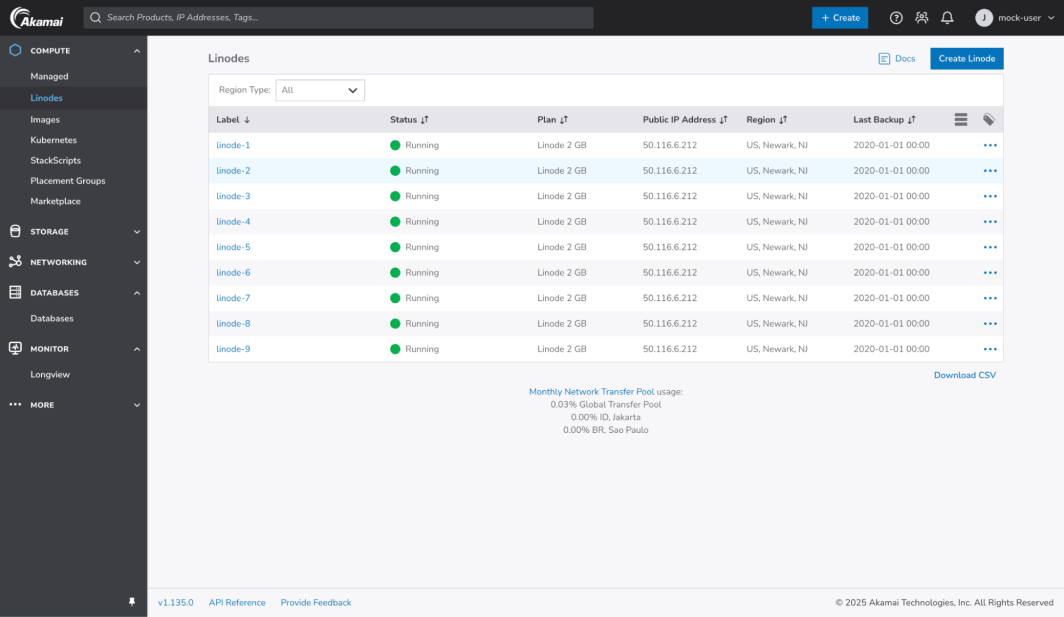
- Atualizações em nossa exibição de tabela! Fizemos uma atualização sutil nas exibições de tabelas com cores de linhas alternadas, o que reduz o cansaço visual ao navegar por instâncias de computação, compartimentos de armazenamento de objetos e outras informações tabulares
- Paleta de cores atualizada para atender aos padrões de contraste
- Melhoria da tipografia para aumentar a legibilidade


P: Alguma outra informação sobre o que foi necessário para esse projeto?
R: Essa transformação surgiu da profunda parceria entre nossa equipe de UX do sistema de design e os desenvolvedores de front-end do Cloud Manager. Foi realmente um esforço de colaboração durante 12 meses, com ambas as equipes trazendo seus conhecimentos para superar desafios e criar um sistema que atendesse às necessidades de todos. Eu seria negligente se não fizesse uma menção à equipe do sistema de design da Akamai que defendeu esse esforço, juntamente com todos os outros designers de UX, pesquisadores de UX e nossa equipe de front-end (e outros!) pelas muitas horas que dedicamos a esse esforço. Ainda há muito a ser feito, mas estamos muito mais próximos de nossa visão de uma linguagem visual unificada que mantém a consistência em todos os nossos produtos e, ao mesmo tempo, simplifica drasticamente os processos de design e implementação.
O Cloud Manager continuará adotando gradualmente o Akamai Design System e atualizando os componentes da interface do usuário. Você verá essas atualizações sendo implementadas em um futuro próximo, aprimorando a experiência geral sem interrupções. Como sempre, gostaríamos de ouvir seus comentários. Diga-nos o que você acha dessas atualizações de design.








Comentários