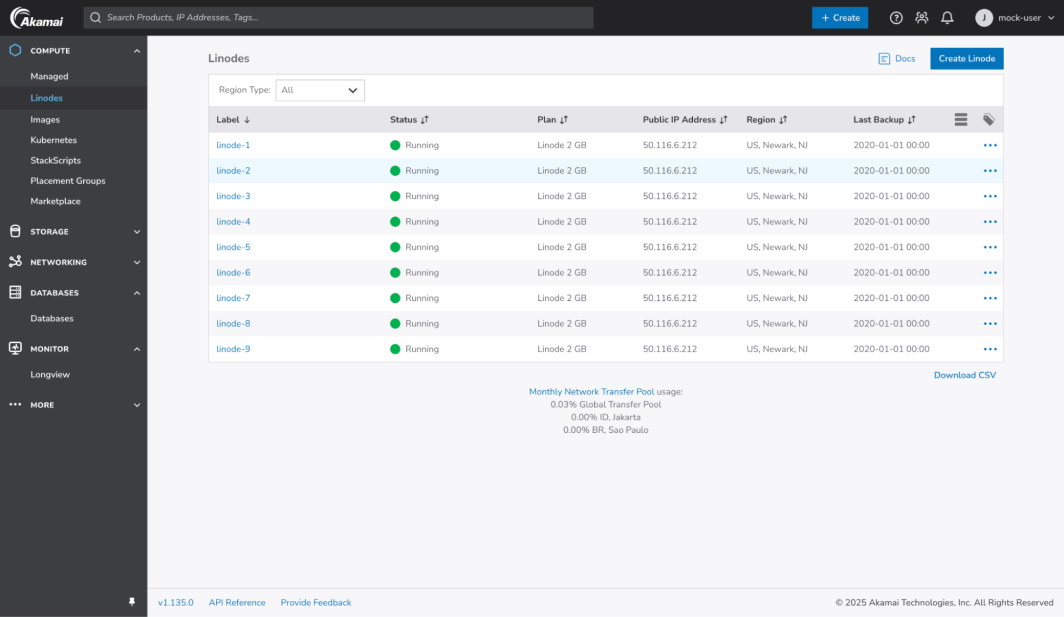
最近Akamai Cloud Managerにログインされた方は、見た目が少し変わっていることにお気づきかもしれません。これは、インテリアデザインの妖精たちが忍び込んできて、あなたの家のペンキの色や家具を少しずつ更新したり、いつも散らかっている物の置き場所を探したりしているのと同じようなものです。要するに、デザイナーとフロントエンド・エンジニアのチームが、デザイン・システムの同期やアップデートを任されたときに起こることなのだが、実際の プロセスは、あらゆるニュアンスについて議論し、モックアップを作成し、レビューし、社内のフィードバックが得られるようにする共同作業なのだ。
これはアプリケーション開発者がよく知るプロセスであり、時には頭痛の種となるスプリントの連続になることもあります。当社のフロントエンドおよび UX チームが、Cloud Manager と Akamai Control Center 間でよりまとまりのある体験を実現するため、アカマイのブランディングとデザイン要素を統合するプロジェクトに取り組んだ際、より軽量な UI を作る機会があると考えました。この Q&A では、リード・シニア・ソフトウェア・エンジニアの Jaalah Ramos氏に、デザイン・トークンのコンセプト、複数のプラットフォーム間での一貫性の実現、そしてこの取り組みがアカマイの製品デザイン全体をどのように改善するかについて、舞台裏を語っていただきました。
Q:Akamai Cloud Manager の UI に変更を加えることになったきっかけは何ですか?
A:2022 年にアカマイが Linode を買収して以来、アカマイのクラウドサービスやロケーションの拡大に伴い、製品のリリースに合わせて Cloud Manager の UI に少しずつ変更や更新を加えてきました。しかし、こうした小さな変更が Cloud Manager と Akamai Control Center のデザイン的な平仄を合わせることに直結するわけではないことは分かっていました。私たちは、デザイン・トークン・システムを作成する機会を得ました。
Q: デザイントークンとは何ですか?
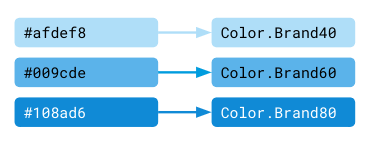
A: デザイントークンは、デザインとエンジニアリングのための積み木のようなものです。色、フォント、スペーシングなどのデザイン上の決定をコードで表現することで、簡素化し、共有するのに役立ちます。ある意味、デザインとエンジニアリングの共通言語として機能し、異なる製品、サービス、プラットフォーム間でデザインの一貫性を保つことができます。では、これは何を意味するのか?私たちは、色、タイポグラフィ、スペーシングなどのデザインに関するすべての決定を、セマンティックに命名されたトークンを使って表現します。つまり、トークンの根本的な価値は抽象化され、その価値が何を伝えようとしているのか、何を意味しているのかを表す名前に置き換えられるのです。

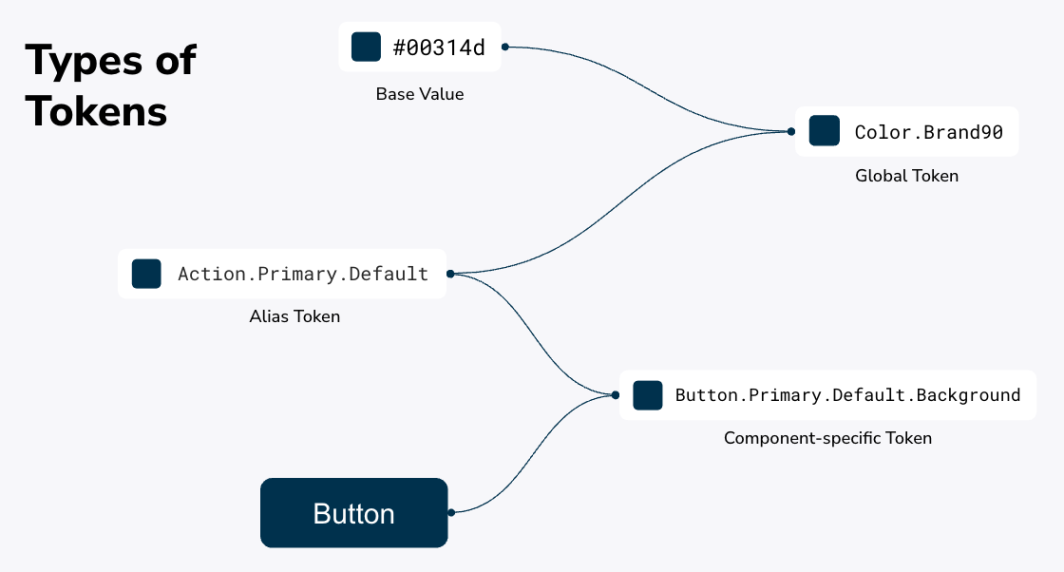
優れた意味的名称を導き出すことに加えて、トークンをどのように分類するかも、私たちが取り組んでいる重要な段階です。一貫した構造を持つように、作成したトークンをどのように分類するか。私たちは、トークンの作成方法についてガイダンスを提供し、混乱が生じないようにしたいと考えました。
私たちの分類法から導き出された命名規則は、最も一般的なカテゴリーからより具体的なカテゴリーへと並べられています。これは、各カテゴリを互いに積み重ねるように意図的に順序付ける方法であり、その結果、"Button.Primary.Hover.Text" のような自然で人間に親しみやすい名前を持つトークンが得られます。

Q: デザイン・トークンのシステム自体について、チームから求められた要件にはどのようなものがありましたか?
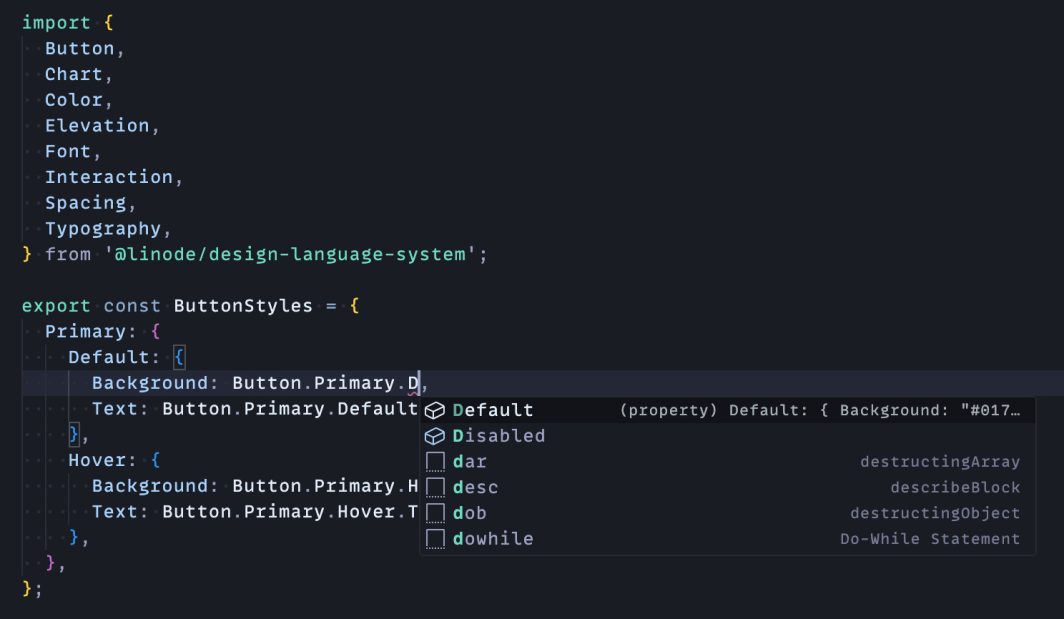
A: 私たちのチームの多くはTypeScriptを使用しています。そのため、すべての型情報がデザイン・トークン・パッケージに流れるようにすることで、開発者のエクスペリエンスを向上させるシステムを作ることを優先しました。私たちは、トークンの完全な分類法を保持するために型定義を綿密に構造化し、堅牢なオートコンプリートや型チェック機能を実現しました。これにより、開発者は、ドキュメントを調べたりコンテキストを切り替えたりすることなく、実装している色、スペーシング、タイポグラフィの値をすぐに確認することができます。

Q: デザイン・トークン・システムは一長一短ですか?
A: いいえ、まったく違います!私たちのデザイン・トークンは、グローバル、エイリアス、コンポーネント固有の3つのレベルで動作し、CSSプロパティの大部分を制御できます。デザイナーがグローバルカラーの16進数値を更新したり、(アクションアイテムのような)エイリアストークンを変更したりすると、その変更は影響を受けるすべてのコンポーネント全体にシームレスにカスケードされます。
とはいえ、製品チームがシステムの進化に貢献できるよう、意図的に余地を残しています。フィードバック・チャンネルを設け、各チームが実際の実装経験に基づいて改善を提案できるようにしています。時には、トークン構造の一部を全面的に見直すこともあります。このような協力的なアプローチにより、私たちのデザイン・システムが理論的なデザイン原則にとどまることなく、実際の開発ニーズに対応した実用的なものであり続けることを保証しています。
Q: これはアカマイのユーザーにとってどのような利点がありますか?
A: 当社のユーザーには、クラウドインフラ 管理する Akamai Cloud と、セキュリティ製品やコンテンツデリバリーを管理する Akamai Control Center の両方を使用しているユーザーがいます。一貫したユーザーインターフェイスは、ユーザーが日々のタスクをより速く、より簡単に、そしてより成功裏に完了するための鍵であると当社は確信しています。デザインシステムを合理化することで、視覚的な矛盾がなくなり、認知的な負荷が軽減されます。システムを区別するために目と脳が働かなくなるため、視覚的な魅力と美的な満足感が高まります。
Q: アクセシビリティのアップデートは、今回のデザイン・アップデートにどのように反映されたのでしょうか?
A: デジタル・アクセシビリティは、私のチームにとって重要な重点分野であり、うまくいっている点、改善すべき点の両方について、お客様から多くのフィードバックをいただいています。デザインのアップデートに着手する一方で、Cloud Managerのアクセシビリティを高めるために、以下のような微妙な調整を加えました:
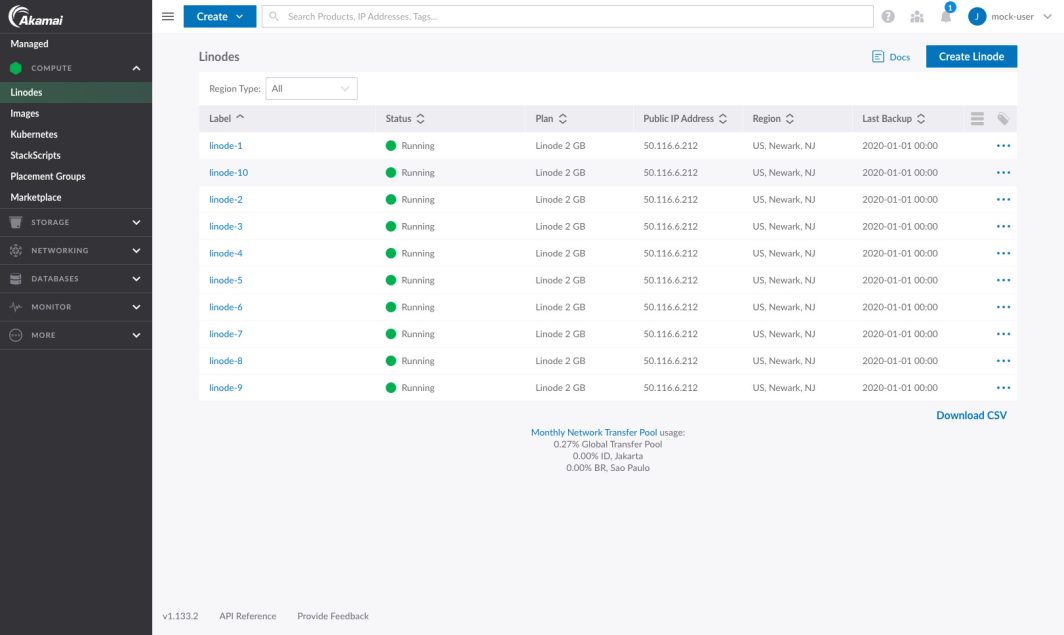
- テーブル表示の更新コンピュート・インスタンス、オブジェクト・ストレージ・バケット、その他の表形式の情報をブラウズする際の目の疲れを軽減するために、行の色を交互に変えて、表の表示を微妙にリフレッシュしました。
- コントラスト基準を満たすためにカラーパレットを更新
- タイポグラフィを改善し、読みやすさを向上


A: この変革は、当社のデザインシステムUXチームとCloud Managerフロントエンド開発者の深いパートナーシップから生まれました。両チームがそれぞれの専門知識を持ち寄って課題を克服し、全員のニーズに応えるシステムを作り上げたのです。この取り組みを推進したアカマイのデザイン・システム・チーム、そしてこの取り組みに多くの時間を費やした他のすべての UX デザイナー、UX リサーチャー、フロントエンド・チーム(そしてその他の方々!)に敬意を表さないわけにはいきません。まだやるべきことはたくさんありますが、デザインと実装の両プロセスを劇的に簡素化しながら、すべての製品で一貫性を維持する統一されたビジュアル言語というビジョンに大きく近づきました。
Cloud Manager は今後もアカマイのデザインシステムを徐々に採用し、UI コンポーネントを更新していく予定です。これらのアップデートは近い将来導入され、中断することなく全体的な体験を向上させます。引き続き、皆様からのフィードバックをお待ちしております。これらのデザインアップデートについてのご意見をお聞かせください。








コメント