Se você fez login no Akamai Cloud Manager recentemente, deve ter notado que ele está um pouco diferente. É o equivalente da interface do usuário a uma equipe de elfos de design de interiores entrando sorrateiramente e atualizando levemente as cores da pintura e os móveis da sua casa e, de alguma forma, encontrando um lugar para aquela pilha de bagunça sempre presente. Essencialmente, isto é o que acontece quando uma equipa de designers e engenheiros de front-end tem a tarefa de sincronizar ou atualizar os sistemas de design, mas o processo real é um esforço de colaboração em que todas as pequenas nuances são discutidas, simuladas, revistas e disponibilizadas para feedback interno.
Esse é um processo que os desenvolvedores de aplicações conhecem bem e, às vezes, pode ser uma série de sprints que causam dor de cabeça. Quando as nossas equipas de front-end e UX abordaram o projeto de integração da marca e dos elementos de design da Akamai para criar uma experiência mais coesa entre o Cloud Manager e o Akamai Control Center, viram uma oportunidade de criar uma IU mais leve. Nesta sessão de perguntas e respostas, vamos aos bastidores com o engenheiro de software sénior Jaalah Ramos para falar sobre o conceito de tokens de design, criando consistência entre várias plataformas, e como este esforço irá melhorar o design do nosso produto como um todo.
P: O que motivou a realização de alterações na interface do usuário do Akamai Cloud Manager?
R: Depois que a Akamai adquiriu inicialmente a Linode em 2022, temos feito alterações e atualizações incrementais na interface do usuário do Cloud Manager para acompanhar os lançamentos de produtos à medida que nossos serviços e locais de nuvem continuam a se expandir. No entanto, sabíamos que essas pequenas alterações não nos levariam diretamente a alcançar a paridade de design entre o Cloud Manager e o Akamai Control Center, portanto, queríamos abordar isso como uma oportunidade de refinar e refatorar nosso sistema de design de front-end para ir além da alteração da fonte e de algumas cores da marca. Vimos uma oportunidade de criar um sistema de token de design.
P: O que são tokens de design?
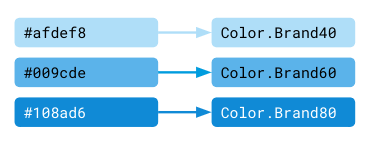
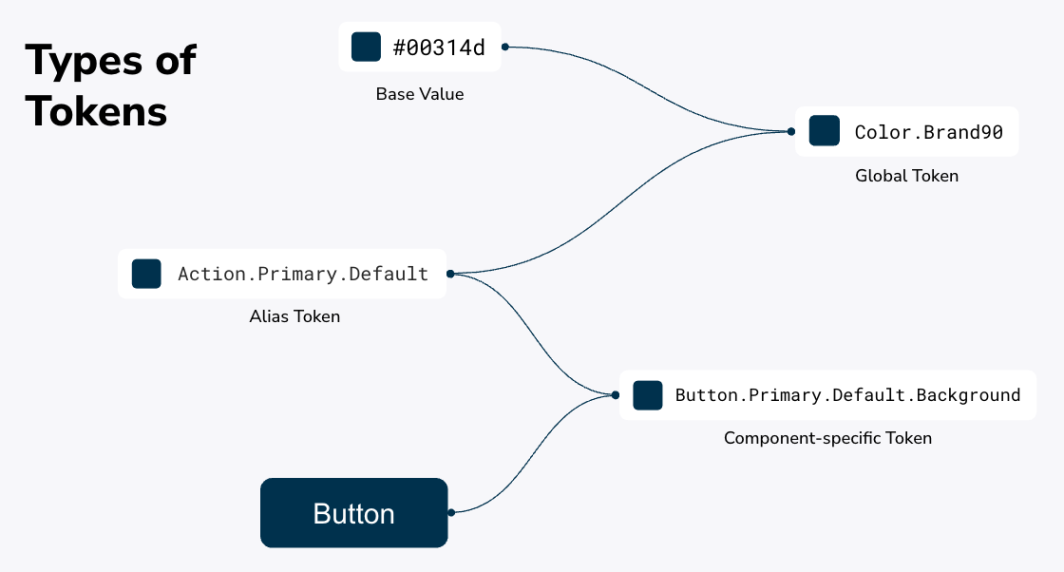
R: Os tokens de design são como blocos de construção para design e engenharia. Ajudam a simplificar e a partilhar decisões de design, tais como cores, tipos de letra e espaçamento, representando-as em código. De certa forma, podem atuar como uma linguagem comum entre o design e a engenharia para garantir que os designs permanecem consistentes em diferentes produtos, serviços e plataformas. O que é que isto significa? Pegamos em todas as decisões de design relacionadas com coisas como a cor, a tipografia e o espaçamento e representamo-las utilizando um token semântico. Assim, o valor subjacente do token é abstraído em vez de um nome que descreve o que o valor estava a tentar transmitir ou significar.

Para além de derivar um bom nome semântico, a forma como categorizamos os tokens é uma fase importante em que estamos a trabalhar. Como é que classificamos os tokens que criamos para que tenham uma estrutura consistente? Queríamos ser capazes de fornecer orientações sobre como criar tokens para que não haja confusão.
A convenção de nomes derivada da nossa taxonomia é ordenada das categorias mais genéricas para as mais específicas. Esta é uma forma intencional de ordenar cada categoria para que se baseie umas nas outras, resultando em tokens que têm nomes naturais e amigáveis como "Button.Primary.Hover.Text"

P: Quais foram alguns dos requisitos para o próprio sistema de token de design que as equipas solicitaram?
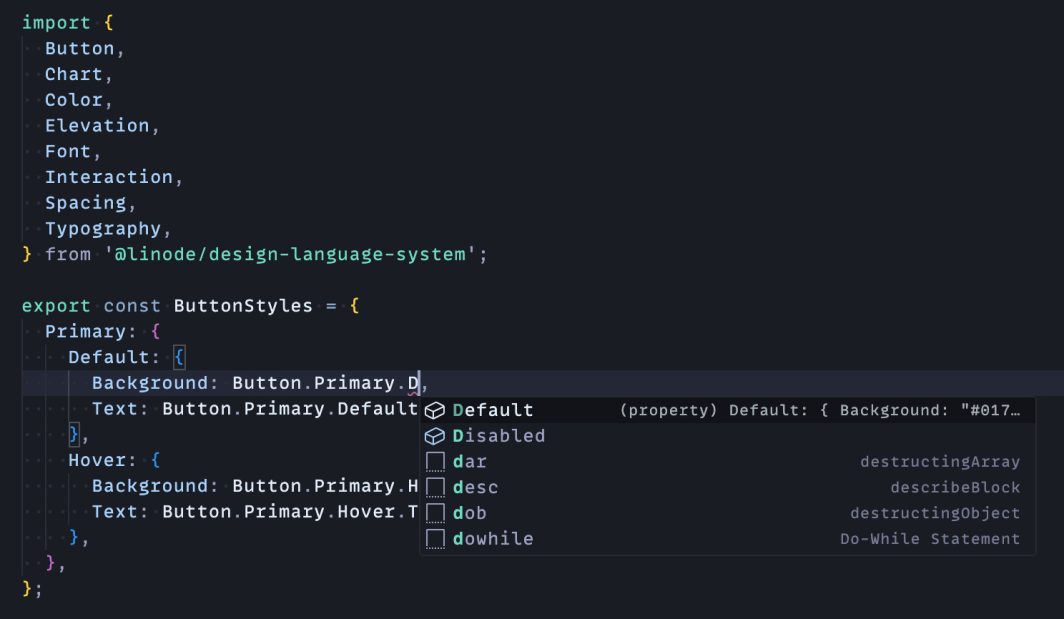
R: Muitas das nossas equipas utilizam TypeScript, pelo que demos prioridade à criação de um sistema que melhore a experiência do programador, garantindo que todas as informações de tipo fluem para o pacote de token de design. Estruturámos meticulosamente as nossas definições de tipo para preservar a taxonomia completa do token, permitindo capacidades robustas de preenchimento automático e de verificação de tipos, ao mesmo tempo que garantimos que os valores subjacentes são apresentados ao passar o rato. Isto dá aos programadores uma visibilidade imediata dos valores exactos de cores, espaçamento ou tipografia que estão a implementar, sem necessidade de consultar documentação ou mudar de contexto.

P: Um sistema de token de design serve para todos?
R: Não, de forma alguma! Os nossos tokens de design funcionam a três níveis: global, alias e específico do componente, dando-nos controlo sobre a maioria das propriedades CSS. Quando um designer actualiza um valor hexadecimal de cor global ou modifica um símbolo de alias (como os dos itens de ação), a alteração é feita em cascata em todos os componentes afectados.
Dito isto, deixamos deliberadamente espaço para as nossas equipas de produto contribuírem para a evolução do sistema. Criámos canais de feedback onde as equipas podem sugerir melhorias com base nas suas experiências de implementação no mundo real. Por vezes, isto significa repensar completamente partes da nossa estrutura de fichas. Esta abordagem colaborativa ajuda a garantir que o nosso sistema de design se mantém prático e responde às necessidades reais de desenvolvimento e não apenas a princípios teóricos de design.
P: Como é que isto ajuda os utilizadores da Akamai?
R: Temos utilizadores que utilizam a Akamai Cloud para gerir a infraestrutura de nuvem e o Akamai Control Center para gerir produtos de segurança e entrega de conteúdos, pelo que estão constantemente a alternar entre sistemas que anteriormente não tinham qualquer relação entre si. Acreditamos que uma interface de utilizador consistente é fundamental para ajudar os utilizadores a concluir as suas tarefas diárias de forma mais rápida, mais fácil e com maior sucesso. A otimização do nosso sistema de design elimina as inconsistências visuais e reduz a carga cognitiva - os olhos e o cérebro têm de trabalhar um pouco menos para diferenciar os sistemas, o que torna tudo mais apelativo e esteticamente satisfatório.
P: Como é que as actualizações de acessibilidade foram tidas em conta nesta atualização de design?
R: A acessibilidade digital é uma área de foco importante para a minha equipa, e recebemos imensos comentários dos clientes sobre o que está a funcionar e o que precisamos de melhorar. Ao embarcar nas atualizações de design, adicionamos alguns ajustes sutis para aumentar a acessibilidade do Cloud Manager, incluindo:
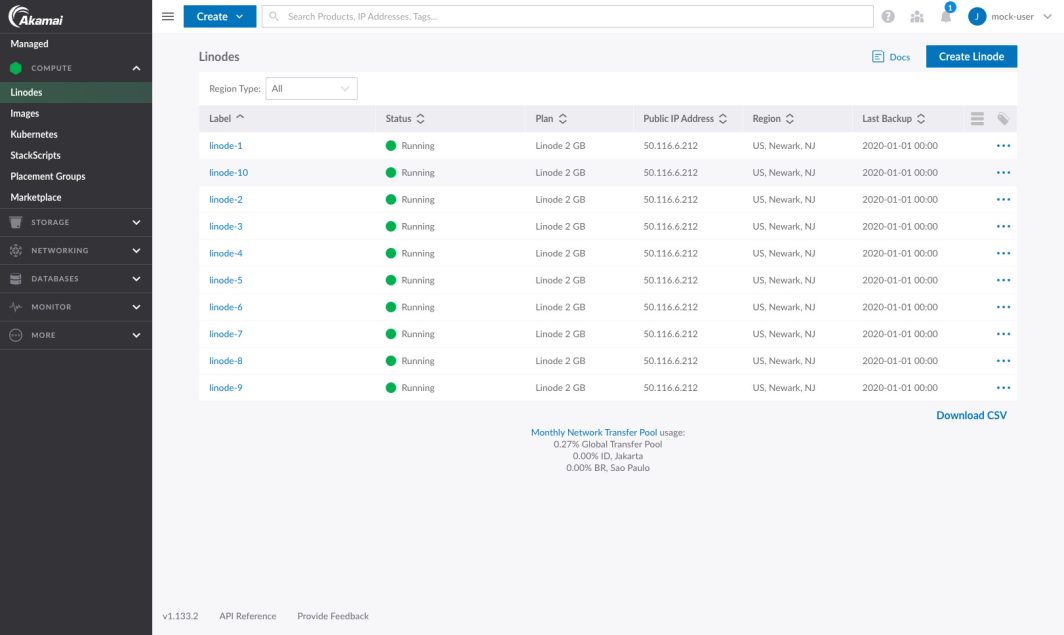
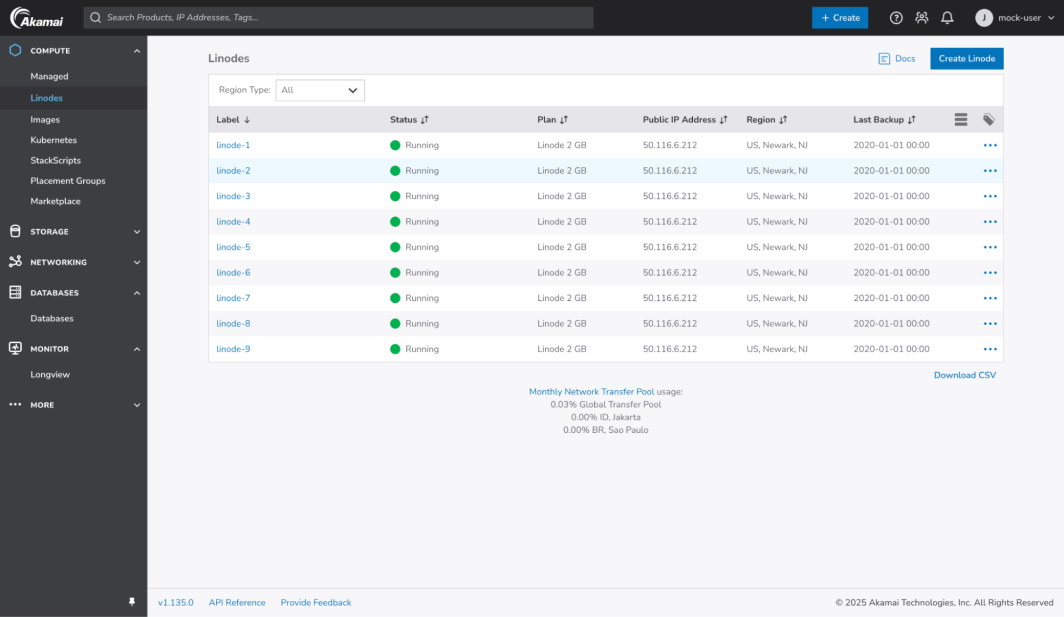
- Atualizações em nossa exibição de tabela! Fizemos uma atualização subtil dos nossos ecrãs de tabela com cores de linha alternadas, o que reduz o cansaço visual ao navegar através de instâncias de computação, baldes de armazenamento de objectos e outras informações tabulares
- Paleta de cores actualizada para cumprir as normas de contraste
- Melhoria da tipografia para aumentar a legibilidade


P: Mais alguma informação sobre o que esteve na base deste projeto?
R: Esta transformação resultou de uma parceria profunda entre a nossa equipa de UX do sistema de design e os programadores de front-end do Cloud Manager. Foi um verdadeiro esforço de colaboração ao longo de 12 meses, com ambas as equipas a contribuírem com os seus conhecimentos para ultrapassar desafios e criar um sistema que satisfaz as necessidades de todos. Seria negligente não dar um grito de alerta à equipa do sistema de design da Akamai que defendeu este esforço, juntamente com todos os outros designers de UX, investigadores de UX e a nossa equipa de front-end (e outros!) pelas muitas horas que dedicámos a este esforço. Ainda há muito a fazer, mas estamos muito mais próximos da nossa visão de uma linguagem visual unificada que mantém a consistência em todos os nossos produtos, simplificando drasticamente os processos de design e implementação.
O Cloud Manager continuará a adotar gradualmente o Akamai Design System e a atualizar os componentes da IU. Essas atualizações serão lançadas em um futuro próximo, aprimorando a experiência geral sem interrupções. Como sempre, gostaríamos de ouvir seus comentários. Diga-nos o que pensa sobre estas actualizações de design.








Comentários