최근에 Akamai Cloud Manager에 로그인한 적이 있다면 조금 달라진 모습을 보셨을 것입니다. 마치 인테리어 디자인 요정 팀이 몰래 들어와 집의 페인트 색상과 가구를 조금씩 업데이트하고 항상 어지럽게 쌓여 있는 잡동사니를 놓을 자리를 찾아주는 것과 같은 UI입니다. 본질적으로 디자이너와 프론트엔드 엔지니어로 구성된 팀이 디자인 시스템을 동기화하거나 업데이트하는 작업을 수행하지만, 실제 프로세스는 사소한 뉘앙스까지 논의하고, 모형을 만들고, 검토하고, 내부 피드백을 제공하는 공동 작업으로 이루어집니다.
애플리케이션 개발자들은 이 과정을 잘 알고 있으며, 때로는 골치 아픈 작업의 연속이 될 수도 있습니다. 프론트엔드 및 UX 팀은 Cloud Manager와 Akamai Control Center 간에 보다 일관된 경험을 제공하기 위해 Akamai의 브랜딩 및 디자인 요소를 통합하는 프로젝트를 진행하면서 보다 가벼운 UI를 만들 수 있는 기회를 발견했습니다. 이 Q&A에서는 수석 수석 소프트웨어 엔지니어 Jaalah Ramos와 함께 디자인 토큰의 개념, 여러 플랫폼 간의 일관성 유지, 이러한 노력이 제품 디자인을 전반적으로 개선하는 방법에 대해 이야기합니다.
Q: Akamai Cloud Manager UI를 변경하게 된 계기는 무엇인가요?
A: Akamai는 2022년 Linode를 처음 인수한 이후 클라우드 서비스 및 위치가 계속 확장됨에 따라 제품 출시와 함께 Cloud Manager UI를 점진적으로 변경하고 업데이트해 왔습니다. 하지만 이러한 작은 변화만으로는 Cloud Manager와 Akamai Control Center 간의 디자인 동등성을 달성할 수 없다는 것을 알고 있었기 때문에 글꼴과 브랜드 색상 몇 가지를 변경하는 것 이상으로 프론트엔드 디자인 시스템을 개선하고 리팩토링하는 기회로 접근하고자 했습니다. 디자인 토큰 시스템을 만들 수 있는 기회를 발견했습니다.
질문: 디자인 토큰이란 무엇인가요?
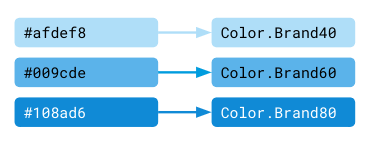
답변: 디자인 토큰은 디자인 및 엔지니어링을 위한 빌딩 블록과 같습니다. 디자인 토큰은 색상, 글꼴, 간격과 같은 디자인 결정을 코드로 표현하여 단순화하고 공유하는 데 도움이 됩니다. 어떤 의미에서는 디자인과 엔지니어링 간의 공통 언어 역할을 하여 서로 다른 제품, 서비스 및 플랫폼에서 디자인이 일관성을 유지할 수 있도록 합니다. 그렇다면 이것은 무엇을 의미할까요? 색상, 타이포그래피, 간격과 같은 모든 디자인 결정을 의미론적으로 명명된 토큰을 사용하여 표현합니다. 따라서 토큰의 기본 가치는 추상화되어 그 가치가 전달하고자 하는 내용이나 의미를 설명하는 이름으로 대체됩니다.

좋은 의미의 이름을 도출하는 것 외에도 토큰을 분류하는 방법도 중요한 작업 단계입니다. 우리가 만드는 토큰이 일관된 구조를 갖도록 어떻게 분류할까요? 저희는 혼란이 없도록 토큰을 만드는 방법에 대한 지침을 제공할 수 있기를 원했습니다.
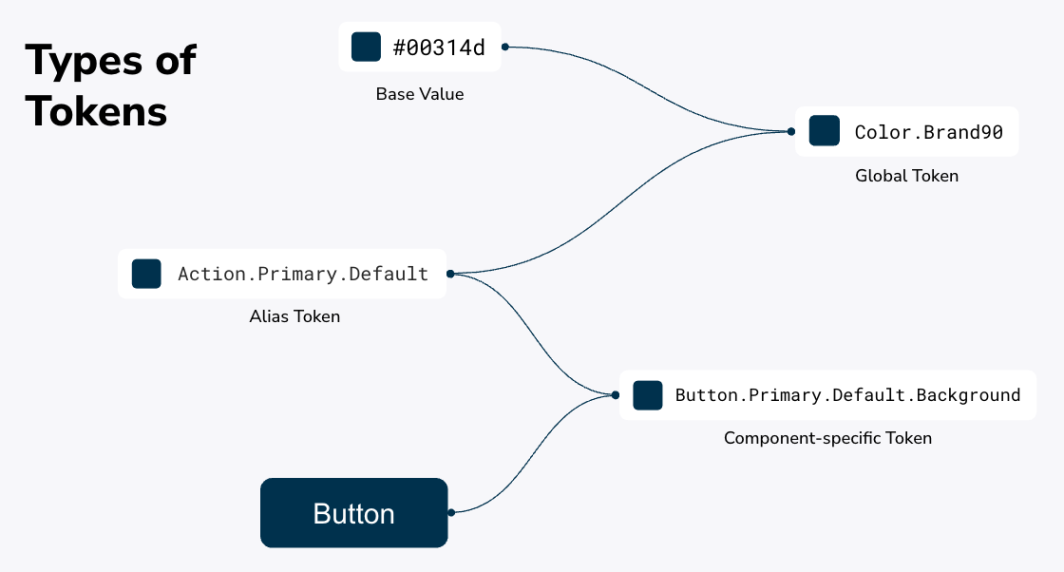
분류 체계에서 파생된 명명 규칙은 가장 일반적인 카테고리에서 보다 구체적인 카테고리 순으로 정렬됩니다. 이는 각 카테고리가 서로를 기반으로 구축되도록 의도적으로 순서를 지정하는 방식으로, "Button.Primary.Hover.Text"와 같이 자연스럽고 인간 친화적인 이름을 가진 토큰이 탄생하게 됩니다.

Q: 디자인 토큰 시스템 자체에 대한 팀들의 요구 사항에는 어떤 것들이 있었나요?
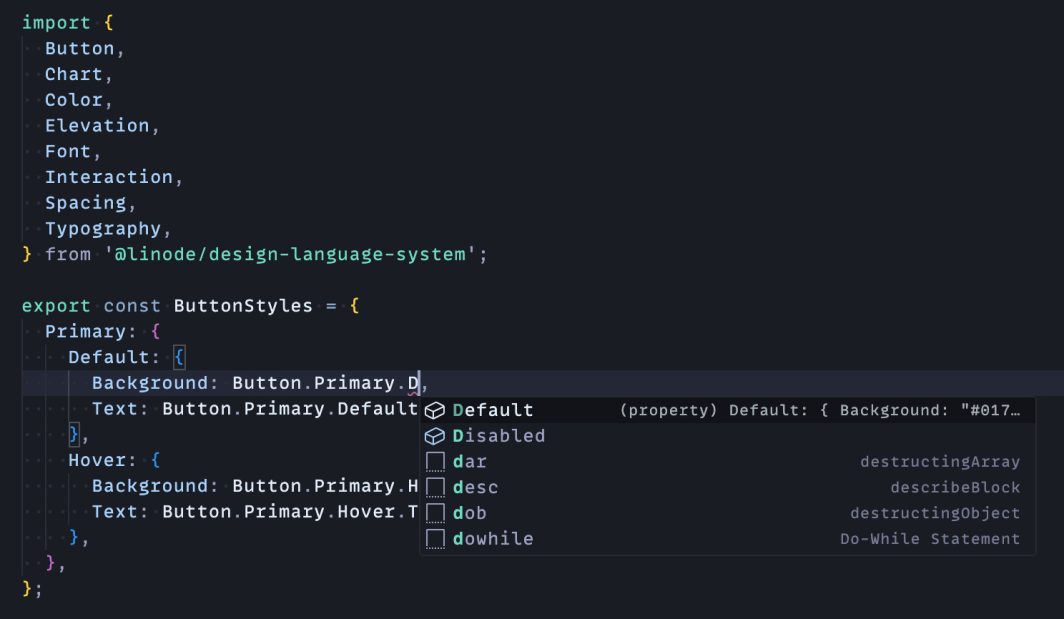
A: 많은 팀들이 타입스크립트를 사용하므로 모든 타입 정보가 디자인 토큰 패키지로 전달되도록 하여 개발자 경험을 향상시키는 시스템을 만드는 데 우선순위를 두었습니다. 전체 토큰 분류 체계를 유지하기 위해 유형 정의를 꼼꼼하게 구조화하여 강력한 자동 완성 및 유형 검사 기능을 구현하는 동시에 마우스오버 시 기본값이 표시되도록 했습니다. 이를 통해 개발자는 문서를 찾거나 컨텍스트를 전환할 필요 없이 구현 중인 색상, 간격 또는 타이포그래피 값을 정확하게 즉시 확인할 수 있습니다.

질문: 디자인 토큰 시스템은 모든 경우에 적용되나요?
A: 전혀 그렇지 않습니다! 디자인 토큰은 글로벌, 별칭, 컴포넌트별의 세 가지 수준에서 작동하므로 대부분의 CSS 속성을 제어할 수 있습니다. 디자이너가 전역 색상 16진수 값을 업데이트하거나 별칭 토큰을 수정하면(예: 액션 항목의 경우) 변경 사항이 영향을 받는 모든 컴포넌트에 원활하게 계단식으로 적용됩니다.
그렇지만 의도적으로 제품 팀이 시스템 발전에 기여할 수 있는 여지를 남겨두고 있습니다. 저희는 팀이 실제 구현 경험을 바탕으로 개선 사항을 제안할 수 있는 피드백 채널을 만들었습니다. 때로는 토큰 구조의 일부를 완전히 다시 생각해야 하는 경우도 있습니다. 이러한 협업적 접근 방식은 디자인 시스템이 이론적인 설계 원칙이 아닌 실제 개발 요구사항에 실용적이고 신속하게 대응할 수 있도록 도와줍니다.
Q: Akamai 사용자에게는 어떤 도움이 되나요?
A: 클라우드 인프라 관리를 위해 Akamai Cloud와 보안 제품 및 콘텐츠 전송 관리를 위해 Akamai Control Center를 모두 사용하는 사용자들이 있기 때문에 이전에는 서로 관련이 없어 보이는 시스템 사이를 끊임없이 전환하고 있습니다. 일관된 사용자 인터페이스는 사용자가 일상 업무를 더 빠르고 쉽게, 더 성공적으로 완수할 수 있도록 지원하는 핵심 요소라고 생각합니다. 디자인 시스템을 간소화하면 시각적 불일치를 없애고 인지 부하를 줄일 수 있으며, 시스템 간 구분을 위해 눈과 뇌의 부담이 줄어들어 시각적으로 더 매력적이고 심미적으로 만족스러운 디자인을 만들 수 있습니다.
질문: 이번 디자인 업데이트에 접근성 업데이트가 어떻게 반영되었나요?
A: 디지털 접근성은 저희 팀의 중요한 중점 분야이며, 고객으로부터 잘 작동하는 부분과 개선해야 할 부분에 대한 수많은 피드백을 받고 있습니다. 디자인 업데이트에 착수하면서 다음과 같은 몇 가지 미묘한 조정을 추가하여 Cloud 매니저 접근성을 높였습니다:
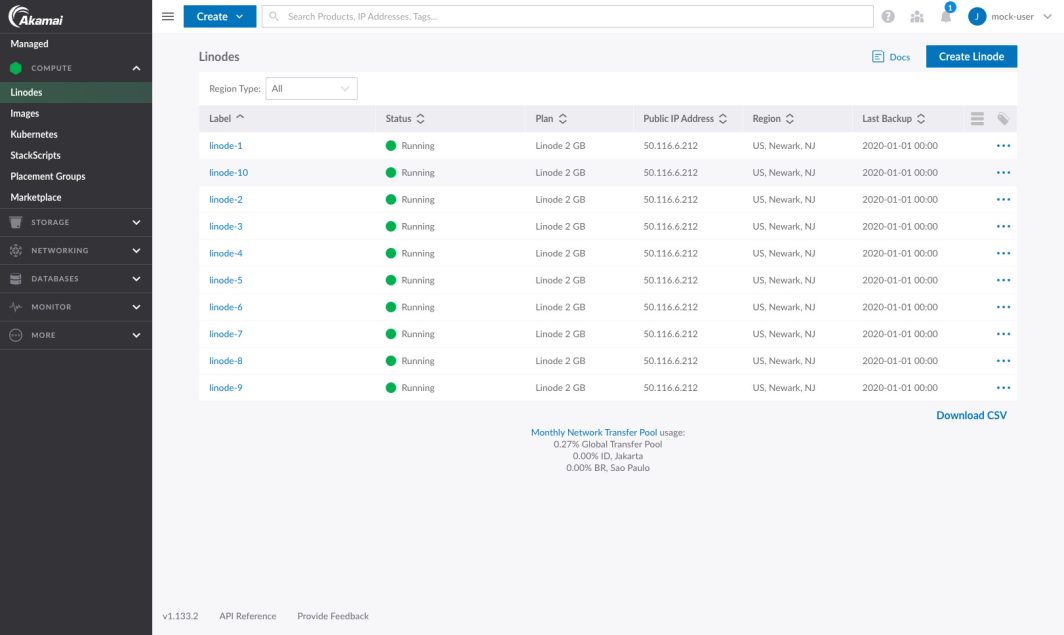
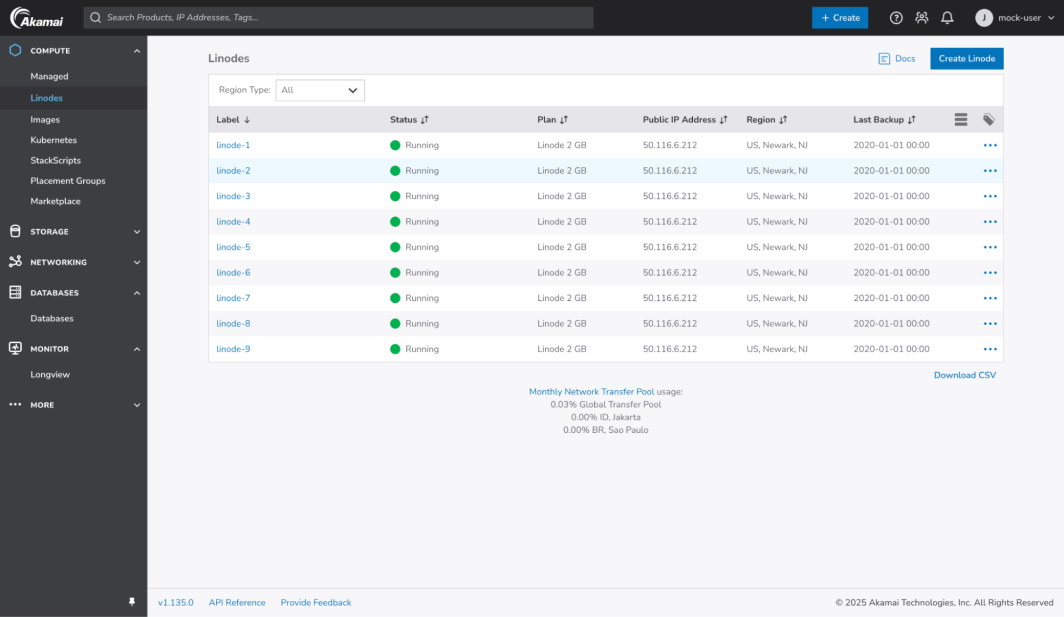
- 테이블 디스플레이가 업데이트되었습니다! 컴퓨팅 인스턴스, 개체 저장소 버킷 및 기타 표 형식의 정보를 탐색할 때 눈의 피로를 줄여주는 행 색상을 번갈아 가며 테이블 디스플레이를 미묘하게 새로 고쳤습니다.
- 대비 표준을 충족하도록 색상 팔레트 업데이트
- 가독성을 높이기 위해 타이포그래피 개선


Q: 이 프로젝트에 참여한 다른 배경이 있나요?
A: 이러한 변화는 디자인 시스템 UX 팀과 Cloud Manager 프런트엔드 개발자 간의 긴밀한 파트너십에서 비롯되었습니다. 12개월 동안 두 팀 모두 전문성을 발휘하여 문제를 극복하고 모든 사람의 요구를 충족하는 시스템을 만들기 위한 진정한 협업의 노력이었습니다. 이 작업에 많은 시간을 쏟아부은 다른 모든 UX 디자이너, UX 연구원, 프론트엔드 팀(그리고 다른 모든 분들!)과 함께 이 노력을 지지해준 Akamai 디자인 시스템 팀에 감사의 말을 전하지 않을 수 없습니다. 아직 해야 할 일이 많지만 모든 제품에서 일관성을 유지하면서 디자인 및 구현 프로세스를 획기적으로 간소화하는 통합 시각적 언어라는 비전에 훨씬 더 가까워졌습니다.
Cloud Manager는 계속해서 Akamai 디자인 시스템을 점진적으로 도입하고 UI 구성 요소를 업데이트할 예정입니다. 가까운 시일 내에 이러한 업데이트가 적용되어 전반적인 경험이 중단 없이 개선될 것입니다. 언제나 그렇듯이 여러분의 의견을 듣고 싶습니다. 이번 디자인 업데이트에 대해 어떻게 생각하시는지 알려주세요.








내용