Wenn Sie sich in letzter Zeit in den Akamai Cloud Manager eingeloggt haben, ist Ihnen vielleicht aufgefallen, dass er ein wenig anders aussieht. Es ist das UI-Äquivalent zu einem Team von Innenarchitekten, die sich in Ihr Haus schleichen, um die Farben und die Einrichtung zu aktualisieren und irgendwie einen Platz für den allgegenwärtigen Stapel an Unordnung zu finden. Im Grunde passiert genau das, wenn ein Team von Designern und Front-End-Ingenieuren damit beauftragt wird, Designsysteme zu synchronisieren oder zu aktualisieren, aber der eigentliche Prozess ist eine gemeinschaftliche Anstrengung, bei der jede noch so kleine Nuance diskutiert, nachgebildet, überprüft und für internes Feedback zur Verfügung gestellt wird.
Diesen Prozess kennen Anwendungsentwickler nur zu gut, und manchmal kann er eine Reihe von Kopfschmerzen verursachenden Sprints bedeuten. Als unsere Front-End- und UX-Teams das Projekt in Angriff nahmen, das Branding und die Designelemente von Akamai zu integrieren, um eine kohärentere Erfahrung zwischen dem Cloud Manager und dem Akamai Control Center zu schaffen, sahen sie die Möglichkeit, eine schlankere Benutzeroberfläche zu entwickeln. In dieser Frage und Antwort blicken wir hinter die Kulissen und sprechen mit Lead Senior Software Engineer Jaalah Ramos über das Konzept der Design-Tokens, die Schaffung von Konsistenz zwischen verschiedenen Plattformen und darüber, wie diese Bemühungen unser Produktdesign insgesamt verbessern werden.
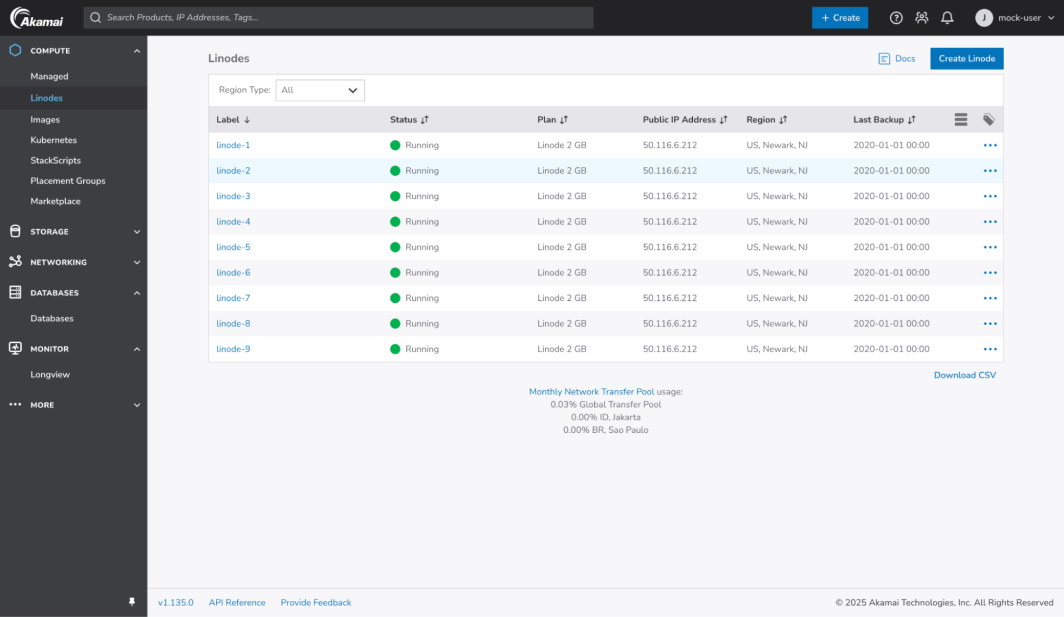
F: Was war der Grund für die Änderungen am Akamai Cloud Manager UI?
A: Nachdem Akamai Linode im Jahr 2022 übernommen hatte, haben wir schrittweise Änderungen und Aktualisierungen am Cloud Manager UI vorgenommen, um die Produktveröffentlichungen zu begleiten, während unsere Cloud-Services und Standorte weiter expandierten. Wir wussten jedoch, dass diese kleinen Änderungen nicht direkt zu einer Designparität zwischen dem Cloud Manager und dem Akamai Control Center führen würden. Daher wollten wir dies als eine Gelegenheit sehen, unser Front-End-Designsystem zu verfeinern und zu überarbeiten, um über die Änderung der Schriftart und einiger Markenfarben hinauszugehen. Wir sahen die Möglichkeit, ein Design-Token-System zu schaffen.
F: Was sind Design-Tokens?
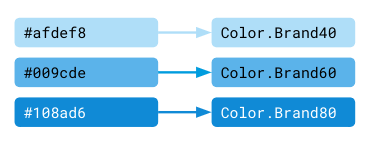
A: Design-Tokens sind wie Bausteine für Design und Technik. Sie helfen dabei, Designentscheidungen wie Farben, Schriftarten und Abstände zu vereinfachen und gemeinsam zu nutzen, indem sie in Code dargestellt werden. Sie können gewissermaßen als gemeinsame Sprache zwischen Design und Technik dienen, um sicherzustellen, dass die Designs über verschiedene Produkte, Dienstleistungen und Plattformen hinweg konsistent bleiben. Was bedeutet das also? Wir nehmen alle Design-Entscheidungen, die Dinge wie Farbe, Typografie und Abstände betreffen, und stellen sie mithilfe eines semantisch benannten Tokens dar. Der zugrunde liegende Wert des Tokens wird also abstrahiert und durch einen Namen ersetzt, der beschreibt, was der Wert vermitteln oder bedeuten soll.

Neben der Ableitung eines guten semantischen Namens ist die Kategorisierung von Token eine wichtige Phase, an der wir arbeiten. Wie klassifizieren wir die Token, die wir erstellen, damit sie eine einheitliche Struktur haben? Wir wollten in der Lage sein, eine Anleitung für die Erstellung von Token zu geben, damit es keine Verwirrung gibt.
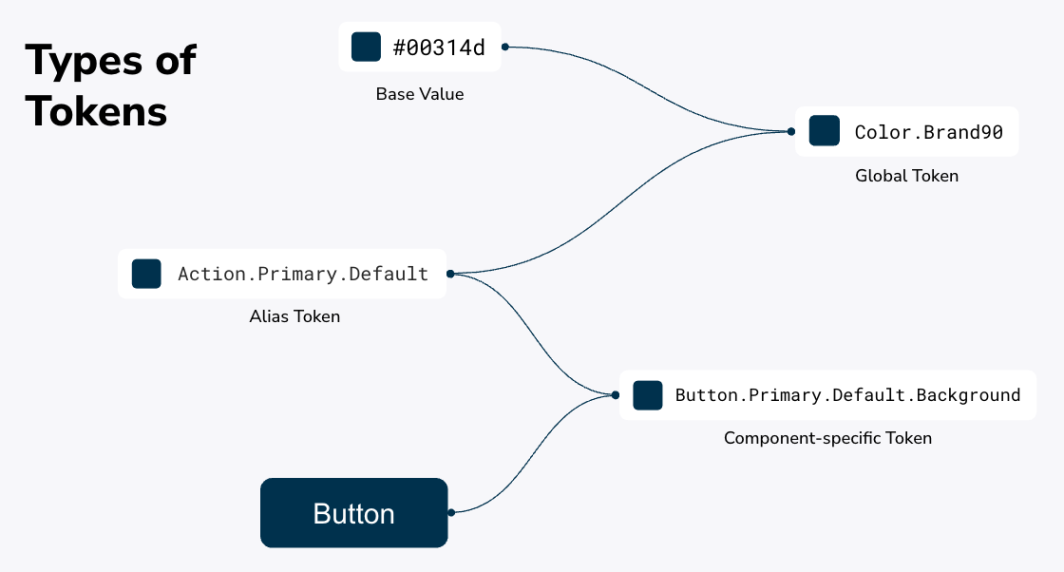
Die aus unserer Taxonomie abgeleitete Namenskonvention ist von den allgemeinsten Kategorien zu den spezifischeren geordnet. Dies ist eine bewusste Art und Weise, jede Kategorie so anzuordnen, dass sie aufeinander aufbaut, was zu Token mit natürlichen, menschenfreundlichen Namen wie "Button.Primary.Hover.Text" führt.

F: Welche Anforderungen haben die Teams an das Design-Token-System gestellt?
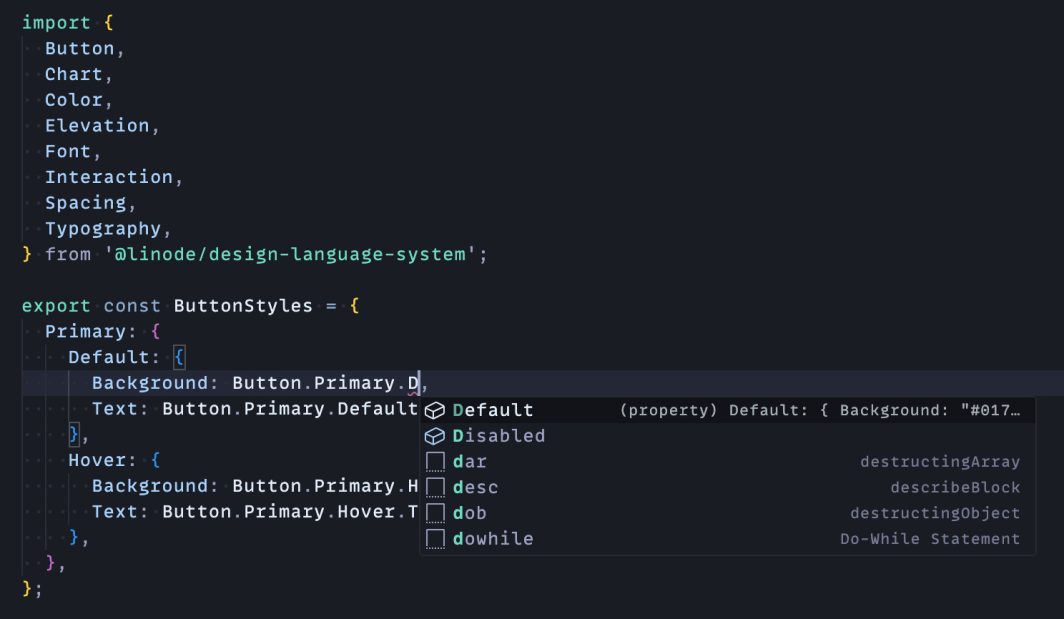
A: Viele unserer Teams verwenden TypeScript, daher war es uns wichtig, ein System zu entwickeln, das die Erfahrung der Entwickler verbessert, indem es sicherstellt, dass alle Typinformationen in das Design-Token-Paket einfließen. Wir haben unsere Typdefinitionen sorgfältig so strukturiert, dass die vollständige Token-Taxonomie erhalten bleibt, was robuste Autovervollständigungs- und Typüberprüfungsfunktionen ermöglicht und gleichzeitig sicherstellt, dass die zugrunde liegenden Werte beim Hovern angezeigt werden. So können Entwickler sofort erkennen, welche Farben, Abstände oder typografischen Werte sie implementieren, ohne in der Dokumentation nachschlagen oder den Kontext wechseln zu müssen.

F: Ist ein Design-Token-System eine Einheitsgröße für alle?
A: Nein, ganz und gar nicht! Unsere Design-Token arbeiten auf drei Ebenen: global, alias und komponentenspezifisch, wodurch wir die Kontrolle über die meisten CSS-Eigenschaften haben. Wenn ein Designer einen globalen Farbhexwert aktualisiert oder ein Alias-Token (z. B. für Aktionselemente) ändert, wirkt sich die Änderung nahtlos auf alle betroffenen Komponenten aus.
Dennoch lassen wir unseren Produktteams bewusst Raum, um zur Weiterentwicklung des Systems beizutragen. Wir haben Feedback-Kanäle eingerichtet, über die die Teams auf der Grundlage ihrer Erfahrungen mit der realen Umsetzung Verbesserungen vorschlagen können. Manchmal bedeutet dies, dass wir Teile unserer Token-Struktur völlig neu überdenken müssen. Dieser kollaborative Ansatz trägt dazu bei, dass unser Designsystem praktisch bleibt und auf die tatsächlichen Entwicklungsbedürfnisse eingeht und nicht nur auf theoretische Designprinzipien.
F: Wie hilft dies den Akamai-Benutzern?
A: Wir haben Benutzer, die sowohl Akamai Cloud für die Verwaltung der Cloud-Infrastruktur als auch Akamai Control Center für die Verwaltung von Sicherheitsprodukten und die Bereitstellung von Inhalten verwenden, so dass sie ständig zwischen Systemen wechseln müssen, die bisher nichts miteinander zu tun hatten. Wir sind davon überzeugt, dass eine einheitliche Benutzeroberfläche der Schlüssel dazu ist, dass Benutzer ihre täglichen Aufgaben schneller, einfacher und erfolgreicher erledigen können. Die Straffung unseres Designsystems beseitigt visuelle Inkonsistenzen und reduziert die kognitive Belastung - Ihre Augen und Ihr Gehirn müssen etwas weniger arbeiten, um zwischen den Systemen zu unterscheiden, und das macht es einfach optisch ansprechender und ästhetisch befriedigender.
F: Welche Rolle spielten die Aktualisierungen zur Barrierefreiheit bei diesem Design-Update?
A: Die digitale Barrierefreiheit ist ein wichtiger Schwerpunkt für mein Team, und wir erhalten jede Menge Feedback von Kunden, sowohl darüber, was funktioniert, als auch darüber, was wir verbessern müssen. Im Zuge der Designaktualisierung haben wir einige subtile Verbesserungen vorgenommen, um die Zugänglichkeit von Cloud Manager zu verbessern, darunter:
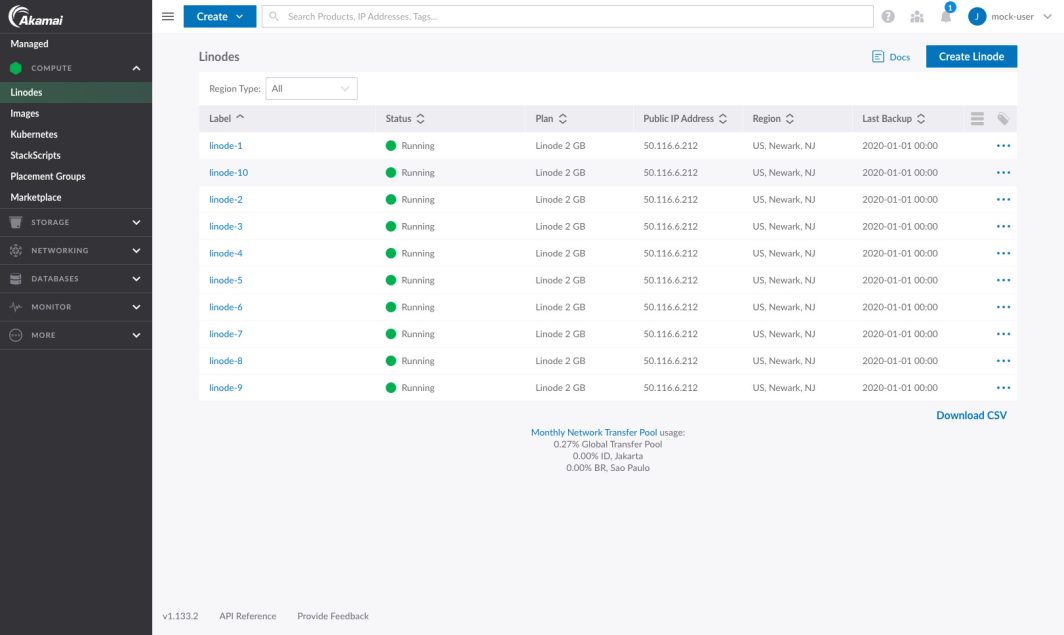
- Updates für unsere Tabellenanzeige! Wir haben unsere Tabellendarstellung mit wechselnden Zeilenfarben aufgefrischt, was die Augen beim Durchsuchen von Recheninstanzen, Objektspeicherbereichen und anderen tabellarischen Informationen schont.
- Aktualisierte Farbpalette zur Erfüllung von Kontraststandards
- Verbesserte Typografie für bessere Lesbarkeit


F: Gibt es noch weitere Hintergrundinformationen zu diesem Projekt?
A: Diese Umgestaltung ist das Ergebnis einer engen Partnerschaft zwischen unserem UX-Team für das Designsystem und den Front-End-Entwicklern von Cloud Manager. Es war eine echte Zusammenarbeit über einen Zeitraum von 12 Monaten, bei der beide Teams ihr Fachwissen einbrachten, um Herausforderungen zu meistern und ein System zu schaffen, das den Bedürfnissen aller gerecht wird. Ich wäre nachlässig, wenn ich dem Akamai Design System Team, das sich für dieses Projekt eingesetzt hat, sowie allen anderen UX-Designern, UX-Forschern und unserem Front-End-Team (und anderen!) für die vielen Stunden, die wir in dieses Projekt investiert haben, nicht meinen Dank aussprechen würde. Es bleibt noch viel zu tun, aber wir sind unserer Vision einer einheitlichen visuellen Sprache, die für Konsistenz bei allen unseren Produkten sorgt und gleichzeitig die Design- und Implementierungsprozesse drastisch vereinfacht, ein großes Stück näher gekommen.
Cloud Manager wird weiterhin schrittweise das Akamai Design System übernehmen und die UI-Komponenten aktualisieren. Sie werden sehen, dass diese Aktualisierungen in naher Zukunft eingeführt werden und das Gesamterlebnis ohne Unterbrechung verbessern. Wie immer würden wir uns über Ihr Feedback freuen. Lassen Sie uns wissen, was Sie von diesen Design-Updates halten.








Kommentare